Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
- Dart Programming
- Flutter Tutorial
- Numerical Methods Tutorials
- Flutter Tutorials
- Kotlin Tutorial
Practical Paper
Industrial Training
Kotlin Android TabLayout with ViewPager
Android TabLayout is a Layout which is used to build horizontal tabs. The tabs for the TabLayout is created using the newTab() method. To display this tab over the layout, we need to add this tab using addTab(Tab) method.
Using the methods setText(int) and setIcon(int) we set the title and icon of TabLayout respectively.
We can also integrate the ViewPager with TabLayout. ViewPager provides smooth sliding of tabs over layout.
Kotlin Android TabLayout with ViewPager Example
In this example, we will create a TabLayout with ViewPager.
build.gradel
Add the following dependency in the build.gradle file.
implementation 'com.android.support:design:26.1.0' implementation 'com.android.support:support-v4:26.1.0'
activity_main.xml
Add the TabLayout and ViewPager in the activity_main.xml file.
< ?xml version="1.0" encoding="utf-8"?>
< android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="example.javatpoint.com.kotlintablayoutexample.MainActivity">
< android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00a294"
app:tabTextColor="@android:color/background_light">
< /android.support.design.widget.TabLayout>
< android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@+id/tabLayout">
< /android.support.v4.view.ViewPager>
< /android.support.constraint.ConstraintLayout>
strings.xml
< resources>
< string name="app_name">Kotlin TabLayout Example< /string>
< !-- TODO: Remove or change this placeholder text -->
< string name="home_fragment">Home Fragment< /string>
< string name="sport_fragment">Sport Fragment< /string>
< string name="movie_fragment">Movie Fragment< /string>
< /resources>
colors.xml
< ?xml version="1.0" encoding="utf-8"?>
< resources>
< color name="colorPrimary">#03DAC6< /color>
< color name="colorPrimaryDark">#aeded9< /color>
< color name="colorAccent">#00a294< /color>
< /resources>
MainActivity.kt
Add the following code in MainActivity.kt class. In this class, the new tab is created using tabLayout!!.newTab() method and this tab is added over TabLayout using tabLayout!!.addTab(Tab).
Call the addOnPageChangeListener() listener of ViewPager to load the tabs on page change.
package example.javatpoint.com.kotlintablayoutexample
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.design.widget.TabLayout
import android.support.v4.view.ViewPager
class MainActivity : AppCompatActivity() {
var tabLayout: TabLayout? = null
var viewPager: ViewPager? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
tabLayout = findViewById< TabLayout>(R.id.tabLayout)
viewPager = findViewById< ViewPager>(R.id.viewPager)
tabLayout!!.addTab(tabLayout!!.newTab().setText("Home"))
tabLayout!!.addTab(tabLayout!!.newTab().setText("Sport"))
tabLayout!!.addTab(tabLayout!!.newTab().setText("Movie"))
tabLayout!!.tabGravity = TabLayout.GRAVITY_FILL
val adapter = MyAdapter(this, supportFragmentManager, tabLayout!!.tabCount)
viewPager!!.adapter = adapter
viewPager!!.addOnPageChangeListener(TabLayout.TabLayoutOnPageChangeListener(tabLayout))
tabLayout!!.addOnTabSelectedListener(object : TabLayout.OnTabSelectedListener {
override fun onTabSelected(tab: TabLayout.Tab) {
viewPager!!.currentItem = tab.position
}
override fun onTabUnselected(tab: TabLayout.Tab) {
}
override fun onTabReselected(tab: TabLayout.Tab) {
}
})
}
}
MyAdapter.kt
Create an adapter class MyAdapter.kt and extends FragmentPagerAdapter() class and returns the Fragment. Add this adapter class over ViewPager.
package example.javatpoint.com.kotlintablayoutexample
import android.support.v4.app.FragmentPagerAdapter
import android.content.Context;
import android.support.v4.app.Fragment
import android.support.v4.app.FragmentManager
class MyAdapter(private val myContext: Context, fm: FragmentManager, internal var totalTabs: Int) : FragmentPagerAdapter(fm) {
// this is for fragment tabs
override fun getItem(position: Int): Fragment? {
when (position) {
0 -> {
// val homeFragment: HomeFragment = HomeFragment()
return HomeFragment()
}
1 -> {
return SportFragment()
}
2 -> {
// val movieFragment = MovieFragment()
return MovieFragment()
}
else -> return null
}
}
// this counts total number of tabs
override fun getCount(): Int {
return totalTabs
}
}
Create a fragment as New -> Fragment -> Fragment (Blank).
fragment_home.xml
< ?xml version="1.0" encoding="utf-8"?>
< FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
< TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="20sp"
android:text="@string/home_fragment" />
< /FrameLayout>
HomeFragment.kt
package example.javatpoint.com.kotlintablayoutexample
import android.os.Bundle
import android.support.v4.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
class HomeFragment : Fragment() {
override fun onCreateView(inflater: LayoutInflater?, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
return inflater!!.inflate(R.layout.fragment_home, container, false)
}
}// Required empty public constructor
fragment_sport.xml
< ?xml version="1.0" encoding="utf-8"?>
< FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
< !-- TODO: Update blank fragment layout -->
< TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="20sp"
android:text="@string/sport_fragment" />
< /FrameLayout>
SportFragment.kt
package example.javatpoint.com.kotlintablayoutexample
import android.os.Bundle
import android.support.v4.app.Fragment
import android.view.ViewGroup
import android.view.LayoutInflater
import android.view.View
class SportFragment : Fragment() {
override fun onCreateView(inflater: LayoutInflater?, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
return inflater!!.inflate(R.layout.fragment_sport, container, false)
}
}// Required empty public constructor Required empty public constructor
fragment_movie.xml
< FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="example.javatpoint.com.kotlintablayoutexample.MovieFragment">
< !-- TODO: Update blank fragment layout -->
< TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="20sp"
android:text="@string/movie_fragment" />
< /FrameLayout>
MovieFragment.kt
package example.javatpoint.com.kotlintablayoutexample
import android.os.Bundle
import android.support.v4.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
class MovieFragment : Fragment() {
override fun onCreateView(inflater: LayoutInflater?, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
return inflater!!.inflate(R.layout.fragment_movie, container, false)
}
}// Required empty public constructor
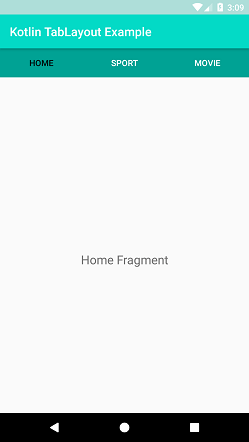
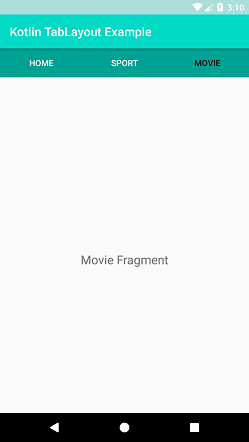
Output: