Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
- Dart Programming
- Flutter Tutorial
- Numerical Methods Tutorials
- Flutter Tutorials
- Kotlin Tutorial
Practical Paper
Industrial Training
Kotlin Android Popup Menu
Android Popup Menu is a list menu that appears vertically to the view. The popup menu appears below the view if there is room otherwise, appears above. Touching outside to popup menu makes it disappear.
Popup Menu provides actions that are related to the specific content, and it does not affect the corresponding content.
The PopupMenu.OnMenuItemClickListener interface receives the menu items click events if the items don't have their click listener.
Kotlin Android Popup Menu Example
In this example, we will add the popup menu items on a view (button). Clicking on the button shows the popup menu items on which we can perform the relevant action.
Create an android project and select the Basic Activity. This activity auto-generates codes for the menu.
activity_main.xml
Add the following code in layout directory in the activity_main.xml file. This code is auto-generated while creating the Basic Activity.
< ?xml version="1.0" encoding="utf-8"?>
< android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="example.javatpoint.com.kotlinpopupmenu.MainActivity">
< android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
< android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
< /android.support.design.widget.AppBarLayout>
< include layout="@layout/content_main" />
< /android.support.design.widget.CoordinatorLayout>
content_main.xml
Add the following code in the content_main.xml file in layout directory. In this layout, we place a Button View component.
< ?xml version="1.0" encoding="utf-8"?>
< android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="example.javatpoint.com.kotlinpopupmenu.MainActivity"
tools:showIn="@layout/activity_main">
< Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
< /android.support.constraint.ConstraintLayout>
strings.xml
- Add the following code in the strings.xml file.
< resources>
< string name="app_name">Kotlin PopupMenu< /string>
< string name="action_settings">Settings< /string>
< string name="action_cricket">Cricket< /string>
< string name="action_football">Football< /string>
< string name="action_hockey">Hockey< /string>
< /resources>
popup_menu.xml
Create a menu resource file named as popup_menu.xml in the menu directory. Add the item tag which creates the menu item for the popup menu.
< ?xml version="1.0" encoding="utf-8"?>
< menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
< item
android:id="@+id/action_crick"
android:title="@string/action_cricket"
app:showAsAction="never"/>
< item
android:id="@+id/action_ftbal"
android:title="@string/action_football"
app:showAsAction="never"/>
< item
android:id="@+id/action_hockey"
android:title="@string/action_hockey"
app:showAsAction="never"/>
< /menu>
MainActivity.kt
Add the following code in the MainActivity.kt class. In this class, we implement the PopupMenu.OnMenuItemClickListener interface which receives the menu items click events. To display the popup menu, call the PopupMenu.show() method.
package example.javatpoint.com.kotlinpopupmenu
import android.os.Bundle
import android.support.v7.app.AppCompatActivity
import android.widget.Button
import android.widget.PopupMenu
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setSupportActionBar(toolbar)
val button = findViewById< Button>(R.id.button)
button.setOnClickListener {
val popupMenu: PopupMenu = PopupMenu(this,button)
popupMenu.menuInflater.inflate(R.menu.popup_menu,popupMenu.menu)
popupMenu.setOnMenuItemClickListener(PopupMenu.OnMenuItemClickListener { item ->
when(item.itemId) {
R.id.action_crick ->
Toast.makeText(this@MainActivity, "You Clicked : " + item.title, Toast.LENGTH_SHORT).show()
R.id.action_ftbal ->
Toast.makeText(this@MainActivity, "You Clicked : " + item.title, Toast.LENGTH_SHORT).show()
R.id.action_hockey ->
Toast.makeText(this@MainActivity, "You Clicked : " + item.title, Toast.LENGTH_SHORT).show()
}
true
})
popupMenu.show()
}
}
}
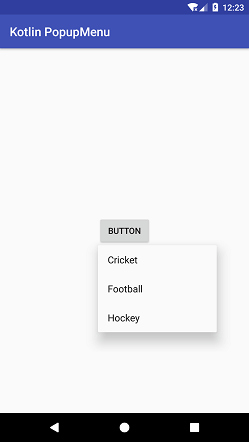
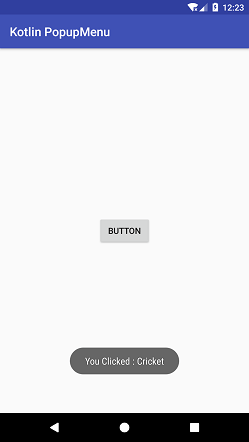
Output: