Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
Practical Paper
Industrial Training
Android - TextureView
If you want to display a live video stream or any content stream such as video or an OpenGL scene, you can use TextureView provided by android in order to do that.
In order to use TextureView, all you need to do is get its SurfaceTexture.The SurfaceTexture can then be used to render content. In order to do this, you just need to do instantiate an object of this class and implement SurfaceTextureListener interface. Its syntax is given below −
private TextureView myTexture;
public class MainActivity extends Activity implements SurfaceTextureListener{
protected void onCreate(Bundle savedInstanceState) {
myTexture = new TextureView(this);
myTexture.setSurfaceTextureListener(this);
setContentView(myTexture);
}
}
After that, what you need to do is to override its methods. The methods are listed as follows −
@Override
public void onSurfaceTextureAvailable(SurfaceTexture arg0, int arg1, int arg2) {
}
@Override
public boolean onSurfaceTextureDestroyed(SurfaceTexture arg0) {
}
@Override
public void onSurfaceTextureSizeChanged(SurfaceTexture arg0, int arg1,int arg2) {
}
@Override
public void onSurfaceTextureUpdated(SurfaceTexture arg0) {
}
Any view that is displayed in the texture view can be rotated and its alpha property can be adjusted by using setAlpha and setRotation methods. Its syntax is given below −
myTexture.setAlpha(1.0f); myTexture.setRotation(90.0f);
Apart from these methods, there are other methods available in TextureView class. They are listed below −
| Sr.No | Method & description |
| 1 | getSurfaceTexture() |
| 2 | getBitmap(int width, int height) |
| 3 | getTransform(Matrix transform) |
| 4 | isOpaque() |
| 5 | lockCanvas() |
| 6 | setOpaque(boolean opaque) |
| 7 | setTransform(Matrix transform) |
| 8 | unlockCanvasAndPost(Canvas canvas) |
Example
The below example demonstrates the use of TextureView class. It crates a basic application that allows you to view camera inside a texture view and change its angle , orientation e.t.c.
To experiment with this example , you need to run this on an actual device on which camera is present.
| Steps | Description |
| 1 | You will use android studio IDE to create an Android application and name it as TextureView under a package com.example.textureview. |
| 2 | Modify src/MainActivity.java file to add Activity code. |
| 3 | Modify layout XML file res/layout/activity_main.xml add any GUI component if required. |
| 4 | Run the application and choose a running android device and install the application on it and verify the results. |
Here is the content of src/com.example.textureview/MainActivity.java.
package com.example.textureview;
import java.io.IOException;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.SurfaceTexture;
import android.hardware.Camera;
import android.os.Bundle;
import android.view.Gravity;
import android.view.Menu;
import android.view.TextureView;
import android.view.TextureView.SurfaceTextureListener;
import android.view.View;
import android.widget.FrameLayout;
public class MainActivity extends Activity implements SurfaceTextureListener {
private TextureView myTexture;
private Camera mCamera;
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myTexture = new TextureView(this);
myTexture.setSurfaceTextureListener(this);
setContentView(myTexture);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@SuppressLint("NewApi")
@Override
public void onSurfaceTextureAvailable(SurfaceTexture arg0, int arg1, int arg2) {
mCamera = Camera.open();
Camera.Size previewSize = mCamera.getParameters().getPreviewSize();
myTexture.setLayoutParams(new FrameLayout.LayoutParams(
previewSize.width, previewSize.height, Gravity.CENTER));
try {
mCamera.setPreviewTexture(arg0);
} catch (IOException t) {
}
mCamera.startPreview();
myTexture.setAlpha(1.0f);
myTexture.setRotation(90.0f);
}
@Override
public boolean onSurfaceTextureDestroyed(SurfaceTexture arg0) {
mCamera.stopPreview();
mCamera.release();
return true;
}
@Override
public void onSurfaceTextureSizeChanged(SurfaceTexture arg0, int arg1,
int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onSurfaceTextureUpdated(SurfaceTexture arg0) {
// TODO Auto-generated method stub
}
}
Here is the content of activity_main.xml
< ?xml version="1.0" encoding="utf-8"?>
< RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
< TextureView
android:id="@+id/textureView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
< /RelativeLayout>
Here is the default content of AndroidManifest.xml.
< ?xml version="1.0" encoding="utf-8"?>
< manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.textureview" >
< uses-permission android:name="android.permission.CAMERA"/>
< application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
< activity
android:name="com.example.textureview.MainActivity"
android:label="@string/app_name" >
< intent-filter>
< action android:name="android.intent.action.MAIN" />
< category android:name="android.intent.category.LAUNCHER" />
< /intent-filter>
< /activity>
< /application>
< /manifest>
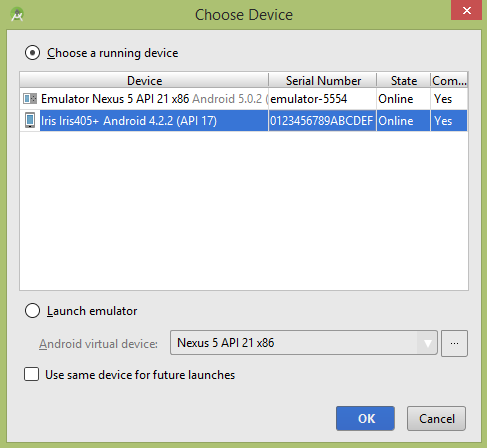
Let's try to run your TextureView application. I assume you have connected your actual Android Mobile device with your computer. To run the app from Android studio, open one of your project's activity files and click Run  icon from the toolbar. Before starting your application, Android studio will display following window to select an option where you want to run your Android application.
icon from the toolbar. Before starting your application, Android studio will display following window to select an option where you want to run your Android application.

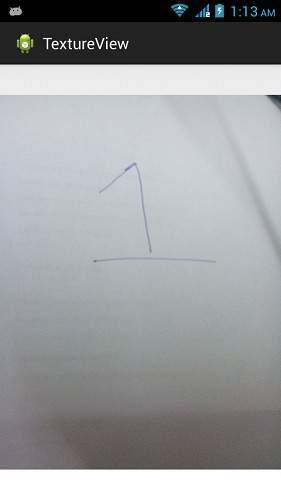
Select your mobile device as an option and then check your mobile device which will display following screen. This screen has alpha property set to 0.5 and rotation set to 45.

This screen has alpha property set to 1.5 and rotation set to 45.

This screen has alpha property set to 1.0 and rotation set to 90.