Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
Practical Paper
Industrial Training
JPEG Baseline Compression Page-1
Lossy Compression:
JPEG compression is fundamentally different from other file compressions e.g. GIF, BMP RLE & PkZip. They are lossless compression and rely on the elimination of redundancy to obtain the reduction in file size. JPEG is mainly intended for use on continuous tone images, e.g. scanned photographs, such images do not have much redundancy so the elimination of redundancy does not work very well on them. JPEG actually discards much of the original information so you cannot reconstruct the exact original image from a JPEG file. This is called lossy compression. While this sounds bad, a photograph actually contains considerable information that the human eye cannot detect so this can be safely discarded. Also, consider that GIF and 8 bit BMP files have a maximum of 256 colors where as JPEG files always with start 24 bits or approximately 16.8 million colors. Where JPEG is not so good is for graphic editing programs where files are repeatedly changed and recompressed and saved. With each compression a little more information is lost, kind of like recording audiotapes from recorded tapes.
The steps to JPEG Baseline compression:

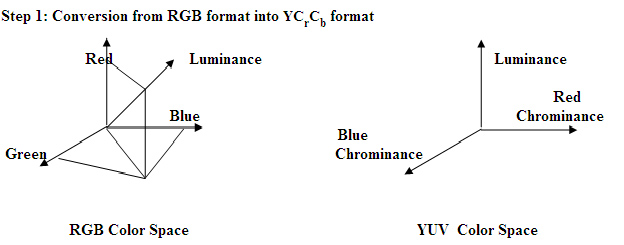
The VGA card displays colors by setting the intensity of the three colors RED, BLUE & GREEN. The three colors form the axis of a Cartesian coordinate system. See figure . Any color is then a point in this color space. You do not necessarily need to use this set of coordinates to define a point in color space. A grayscale image is formed by only using points in color space where RED, BLUE & GREEN intensities are all equal.
RGB format simply means that for each pixel in the image, there are three data segments, each consisting of 8 bits, or one byte. Each of these bytes can represent decimal numbers from 0 to 255, giving a range of 256. The first byte represents the level of intensity of red in that pixel, the second byte represents the green, and the third represents the blue. 255 represent the maximum of that range. Therefore a value of 255, 0, 0 would mean the pixel represents pure red, as it would have maximum red and no green or blue in it. There are over 16 million (256x256x256) mixtures available this way.
We can form an axis where RED, BLUE & GREEN are equal. See figure . This axis is called luminance. We can then form the other two new axes by subtracting the RED & BLUE components from the luminance. The new axis is red chrominance & blue chrominance and is used to add color to the image. The luminance axis is labeled Y, the blue chrominance axis is labeled U (Cb) & the red chrominance axis is labeled V (Cr). See figure . The three new axes we have created form the three components used in JPEG image files. The following formulas will convert between the two coordinate systems.
Y = 0.299 R + 0.587 G + 0.114 B
U = -0.1687 R - 0.3313 G + 0.5 B + 128
V = 0.5 R - 0.4187 G - 0.0813 B + 128
R = Y + 1.402 (V-128)
G = Y - 0.34414 (U-128) - 0.71414 (V-128)
B = Y + 1. 772 (U-128)
This is in effect adding up the total intensity of the pixel and then dividing it out from each color. What is left is the total intensity, Y, and the relative chrominances, Cr, Cb, and Cg. Chrominance green is not stored in the data file because with two chrominances it is a simple calculation to get the third.
Note: We only use the quadrant in RGB color space where all three coordinates are positive. When we convert from YUV to RGB we must ensure that the coordinates are not negative and that they do not exceed the maximum value allowed (255 for the 8 bit precision usef by JFIF).

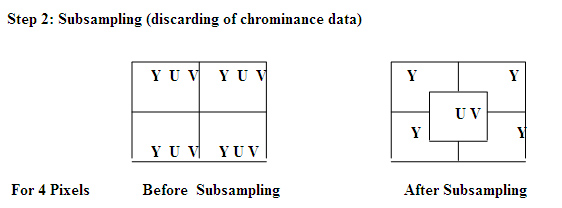
This is the first time the driving factor behind JPEG is involved. We know that the human eye cannot perceive differences in color as well as it can differences in intensity. Therefore, very gradual color changes look like one color. To take advantage of this, the JPEG technique is to throw away half of the Cr and Cb data. Almost no human eye can detect this, and the file size is reduced by 33%. This is the step that causes repeated compressions to look worse and worse, because this step is non-reversible. Also, photos of outdoor scenes are much more likely to include very gradual color changes, whereas photos of manmade objects might not. Therefore, the JPEG committee recommends the JPEG format for outdoor, and natural and real-world images. Images of cartoons, or that include text and/or large blocks of solid color would look better when compressed into GIF images.
The basic data unit is an 8x8 block. Each data unit represents the information for a single component of pixel color information. The component could be luminance (Y), blue chrominance (U) or red chrominance (V). There is a reason for using the YUV color space. The human eye is more sensitive to luminance than to chrominance. Typically JPEGs throw out 3/4 of the chrominance information before any other compression takes place. This reduces the amount of information to be stored about the image by 1/2. With all three components fully stored, 4 pixels needs 3 x 4 = 12 component values. If 3/4 of two components are discarded we need 1 x 4 + 2 x 1 = 6 values.
16X16 MCU (256 pixels ) Before Sub Sampling for U OR V component.
After Sub Sampling U or V component for 256 pixels
00 |
00 |
10 |
10 |
20 |
20 |
30 |
30 |
40 |
40 |
50 |
50 |
60 |
60 |
70 |
70 |
00 |
00 |
10 |
10 |
20 |
20 |
30 |
30 |
40 |
40 |
50 |
50 |
60 |
60 |
70 |
70 |
01 |
01 |
11 |
11 |
21 |
21 |
31 |
31 |
41 |
41 |
51 |
51 |
61 |
61 |
71 |
71 |
01 |
01 |
11 |
11 |
21 |
21 |
31 |
31 |
41 |
41 |
51 |
51 |
61 |
61 |
71 |
71 |
02 |
02 |
12 |
12 |
22 |
22 |
32 |
32 |
42 |
42 |
52 |
52 |
62 |
62 |
72 |
72 |
02 |
02 |
12 |
12 |
22 |
22 |
32 |
32 |
42 |
42 |
52 |
52 |
62 |
62 |
72 |
72 |
03 |
03 |
13 |
13 |
23 |
23 |
33 |
33 |
43 |
43 |
53 |
53 |
63 |
63 |
73 |
73 |
03 |
03 |
13 |
13 |
23 |
23 |
33 |
33 |
43 |
43 |
53 |
53 |
63 |
63 |
73 |
73 |
04 |
04 |
14 |
14 |
24 |
24 |
34 |
34 |
44 |
44 |
54 |
54 |
64 |
64 |
74 |
74 |
04 |
04 |
14 |
14 |
24 |
24 |
34 |
34 |
44 |
44 |
54 |
54 |
64 |
64 |
74 |
74 |
05 |
05 |
15 |
15 |
25 |
25 |
35 |
35 |
45 |
45 |
55 |
55 |
65 |
65 |
75 |
75 |
05 |
05 |
15 |
15 |
25 |
25 |
35 |
35 |
45 |
45 |
55 |
55 |
65 |
65 |
75 |
75 |
06 |
06 |
16 |
16 |
26 |
26 |
36 |
36 |
46 |
46 |
56 |
56 |
66 |
66 |
76 |
76 |
06 |
06 |
16 |
16 |
26 |
26 |
36 |
36 |
46 |
46 |
56 |
56 |
66 |
66 |
76 |
76 |
07 |
07 |
17 |
17 |
27 |
27 |
37 |
37 |
47 |
47 |
57 |
57 |
67 |
67 |
77 |
77 |
07 |
07 |
17 |
17 |
27 |
27 |
37 |
37 |
47 |
47 |
57 |
57 |
67 |
67 |
77 |
77 |
After Sub Sampling U or V component for 256 pixels
00 |
10 |
20 |
30 |
40 |
50 |
60 |
70 |
01 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
02 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
03 |
31 |
32 |
33 |
34 |
35 |
36 |
37 |
04 |
41 |
42 |
43 |
44 |
45 |
46 |
47 |
05 |
51 |
52 |
53 |
54 |
55 |
56 |
57 |
06 |
61 |
62 |
63 |
64 |
65 |
66 |
67 |
07 |
71 |
72 |
73 |
74 |
75 |
76 |
77 |

