Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
Practical Paper
Industrial Training
Fractal Fern
Fractals and Nature
Often the functions that were plotted took on the appearance of objects in nature such as trees, bark, mountains, leaves, etc. It began to appear that in the same way that traditional geometry is the appropriate means for describing man-made objects such as books, buildings, automobiles.
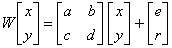
To get the above objects we can use iterated function systems ( IFS ) which use affine transformation to define a image. The affine transformation is a combination of rotation, translation, and scaling of the coordinate axes in a multi-dimensional space. Normally we would be most concerned with two-dimensional pictures that we can display on our computer monitor. For two-dimensions, the general form of the affine transformation is:

The a, b, c and d parameters represent the rotation, and the e and f parameters, the translation, and together, the magnitudes used achieve the scaling.
If we have defined one IFS to represent a particular image, we can reproduce the image by the following process. We start with the point ( 0, 0 ) and then randomly select one of the affine transformation which makes up the IFS according to its assigned probability and apply the transformation to the starting point. We then again select a transformation in accordance with its probability and apply it to the new point. We continue this process for a reasonable number of iterations. The result is an image on the screen, which is always that of the originally defined picture, regardless of what random order the transformations took place.
On the basis of the above theory here is following program which displays a fern:
#include <graphics.h>
#include <stdlib.h>
int j, k, xscale, yscale, xoffset, yoffset, pr, p[4], pk[4] ;
long unsigned int i ;
float a[4], b[4], c[4], d[4], e[4], f[4], x, y, newx ;
main( )
{
int gd = DETECT, gm ;
initgraph ( &gd, &gm, "c:\\tc\bgi" ) ;
a[0] = 0 ; a[1] = 0.20 ; a[2] = -0.15 ; a[3] = 0.85 ;
b[0] = 0 ; b[1] = -0.26 ; b[2] = 0.28 ; b[3] = 0.04 ;
c[0] = 0 ; c[1] = 0.23 ; c[2] = 0.26 ; c[3] = -0.04 ;
d[0] = 0.16 ; d[1] = 0.22 ; d[2] = 0.24 ; d[3] = 0.85 ;
e[0] = 0 ; e[1] = 0 ; e[2] = 0 ; e[3] = 0 ;
f[0] = 0 ; f[1] = 1.6 ; f[2] = 0.44 ; f[3] = 1.6 ;
p[0] = 480 ; p[1] = 2621 ; p[2] = 4915 ; p[3] = 32767 ;
xscale = 25 ;
yscale = 25 ;
xoffset = 300 ;
yoffset = 50 ;
draw ( 10 ) ;
getch( ) ;
closegraph( ) ;
restorecrtmode( ) ;
}
draw ( int color )
{
int px, py ;
x = 0 ;
y = 0 ;
for ( i = 1 ; i <= 30000 ; i++ )
{
j = rand( ) ;
k = ( j < p[0] ) ? 0 : ( ( j < p[1] ) ? 1 : ( ( j < p[2] ) ? 2 : 3 ) ) ;
newx = ( a[k] * x + b[k] * y + e[k] ) ;
y = ( c[k] * x + d[k] * y + f[k] ) ;
x = newx ;
px = x * xscale + xoffset ;
py = ( 350 - y * yscale + yoffset ) ;
if ( ( px >= 0 ) && ( px < 640 ) && (py >= 0 ) && ( py < 480 ) )
putpixel ( px, py, color ) ;
}
}

