Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
Practical Paper
Industrial Training
How to Create an App in Django ?
Prerequisite How to Create a Basic Project using MVT in Django ?
Django is famous for its unique and fully managed app structure. For every functionality, an app can be created like a completely independent module. This article will take you through how to create a basic app and add functionalities using that app.
For example, if you are creating a Blog, Separate modules should be created for Comments, Posts, Login/Logout, etc. In Django, these modules are known as apps. There is a different app for each task.
Benefits of using Django apps –- Django apps are reusable i.e. a Django app can be used with multiple projects.
- We has loosely coupled i.e. almost independent components
- Multiple developers can work on different components
- Debugging and code organisation is easy. Django has excellent debugger tool.
Pre-installed apps –
Django provides some pre-installed apps for users. To see pre-installed apps,
navigate to projectName –> projectName –> settings.py
In your settings.py file, you will find INSTALLED_APPS. Apps listed in INSTALLED_APPS are provided by Django for developers comfort.

Also Visit –
Django ORM – Inserting, Updating & Deleting Data
Creating an App in Django :Let us start building an app.
- To create a basic app in your Django project you need to go to directory containing manage.py and from there enter the command :
python manage.py startapp projectApp
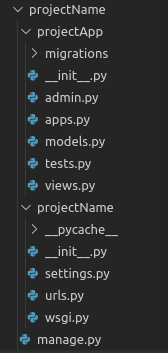
Now you can see your directory structure as under :

- To consider the app in your project you need to specify your project name in INSTALLED_APPS list as follows in settings.py:
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'projectApp'
]
- So, we have finally created an app but to render the app using urls we need to include the app in our main project so that urls redirected to that app can be rendered. Let us explore it.
Move to projectName-> projectName -> urls.py and add below code in the header
from django.urls import include
Now in the list of URL patterns, you need to specify app name for including your app urls. Here is the code for it –
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
# Enter the app name in following
# syntax for this to work
path('', include("projectApp.urls")),
]
- Now You can use the default MVT model to create URLs, models, views, etc. in your app and they will be automatically included in your main project.
The main feature of Django Apps is independence, every app functions as an independent unit in supporting the main project.

