Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
Practical Paper
Industrial Training
Class Based Generic Views Django (Create, Retrieve, Update, Delete)
Django is a Python-based web framework that allows you to quickly create web applications. It has built-in admin interface which makes easy to work with it. It is often called Batteries included framework because it provides built-in facilities for every functionality. Class Based Generic Views are advanced set of Built-in views which are used for implementation of selective view strategies such as Create, Retrieve, Update, Delete. Class based views simplify the use by separating GET, POST requests for a view. They do not replace function-based views, but have certain differences and advantages when compared to function-based views:
- Organization of code related to specific HTTP methods (GET, POST, etc.) can be addressed by separate methods instead of conditional branching.
- Object oriented techniques such as mixins (multiple inheritance) can be used to factor code into reusable components.
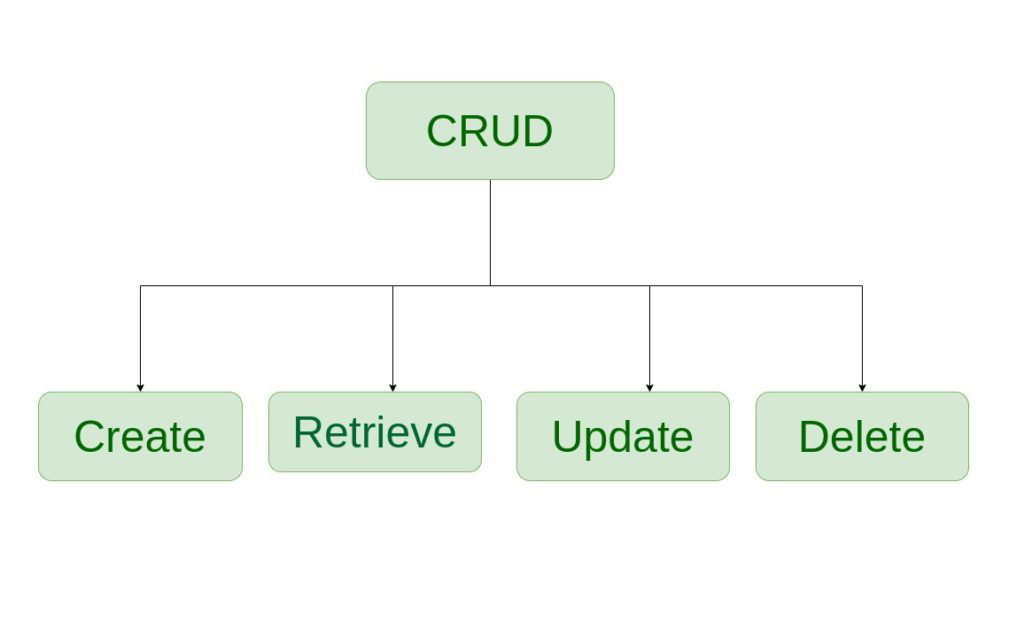
This article revolves around complete implementation of Class Based Views in Django (Create, Retrieve, Update, Delete). Let’s discuss what actually CRUD means,

CreateView– create or add new entries in a table in the database.
Retrieve Views – read, retrieve, search, or view existing entries as a list (ListView) or retrieve a particular entry in detail (DetailView)
UpdateView– update or edit existing entries in a table in the database
DeleteView– delete, deactivate, or remove existing entries in a table in the database
FormView– render a form to template and handle data entered by user
Django CRUD (Create, Retrieve, Update, Delete) Class Based ViewsIllustration of How to create and use CRUD views using an Example. Consider a project named mcatutorials having an app named Mcatutorials.
Refer to the following articles to check how to create a project and an app in Django.
After you have a project and an app, let’s create a model of which we will be creating instances through our view. In Mcatutorials/models.py,
# import the standard Django Model
# from built-in library
from django.db import models
# declare a new model with a name "McatutorialsModel"
class McatutorialsModel(models.Model):
# fields of the model
title = models.CharField(max_length = 200)
description = models.TextField()
# renames the instances of the model
# with their title name
def __str__(self):
return self.title
After creating this model, we need to run two commands in order to create Database for the same.
Python manage.py makemigrations Python manage.py migrate
Now we will create a Django ModelForm for this model. Refer this article for more on modelform – Django ModelForm – Create form from Models. create a file forms.py in Mcatutorials folder,
from django import forms
from .models import McatutorialsModel
# creating a form
class McatutorialsForm(forms.ModelForm):
# create meta class
class Meta:
# specify model to be used
model = McatutorialsModel
# specify fields to be used
fields = [
"title",
"description",
]
Using Class Based Views
At its core, a class-based view allows you to respond to different HTTP request methods with different class instance methods, instead of with conditionally branching code inside a single view function.
So where the code to handle HTTP GET in a view function would look something
from django.http import HttpResponse
def my_view(request):
if request.method == 'GET':
# < view logic>
return HttpResponse('result')
In a class-based view, this would become:
from django.http import HttpResponse
from django.views import View
class MyView(View):
def get(self, request):
# < view logic>
return HttpResponse('result')
Similarly in urls.py, one needs to use as_view() method to diffrentiate a class based view from function based view.
# urls.py
from django.urls import path
from myapp.views import MyView
urlpatterns = [
path('about/', MyView.as_view()),
]
CreateView
Create View refers to a view (logic) to create an instance of a table in the database. We have already discussed basics of Create View in Create View – Function based Views Django. Class Based Views automatically setup everything from A to Z. One just needs to specify which model to create Create View for and the fields. Then Class based CreateView will automatically try to find a template in app_name/modelname_form.html. In our case it is Mcatutorials/templates/Mcatutorials/Mcatutorialsmodel_form.html. Let’s create our class based view. In Mcatutorials/views.py,
from django.views.generic.edit import CreateView
from .models import McatutorialsModel
class McatutorialsCreate(CreateView):
# specify the model for create view
model = McatutorialsModel
# specify the fields to be displayed
fields = ['title', 'description']
Now create a url path to map the view. In Mcatutorials/urls.py,
from django.urls import path
# importing views from views..py
from .views import McatutorialsCreate
urlpatterns = [
path('', McatutorialsCreate.as_view() ),
]
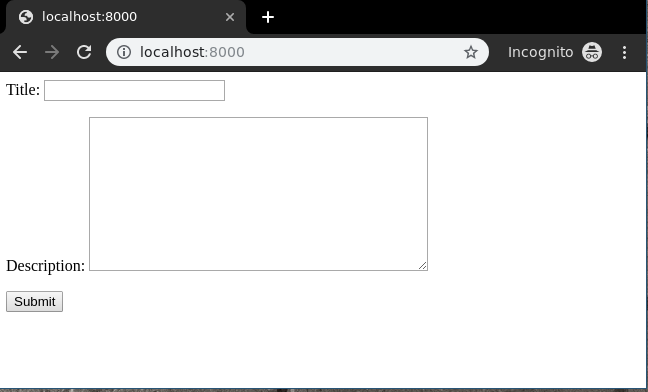
Create a template in templates/Mcatutorials/Mcatutorialsmodel_form.html,
< form method="POST" enctype="multipart/form-data">
< !-- Security token -->
{% csrf_token %}
< !-- Using the formset -->
{{ form.as_p }}
< input type="submit" value="Submit">
< /form>
Let’s check what is there on http://localhost:8000/

To check complete implementation of Class based CreateView, visit Createview – Class Based Views Django.
Retrieve Views ListViewList View refers to a view (logic) to display multiple instances of a table in the database. We have already discussed basics of List View in List View – Function based Views Django. Class Based Views automatically setup everything from A to Z. One just needs to specify which model to create ListView for, then Class based ListView will automatically try to find a template in app_name/modelname_list.html. In our case it is Mcatutorials/templates/Mcatutorials/Mcatutorialsmodel_list.html. Let’s create our class based view. In Mcatutorials/views.py,
from django.views.generic.list import ListView
from .models import McatutorialsModel
class McatutorialsList(ListView):
# specify the model for list view
model = McatutorialsModel
Now create a url path to map the view. In Mcatutorials/urls.py,
from django.urls import path
# importing views from views..py
from .views import McatutorialsList
urlpatterns = [
path('', McatutorialsList.as_view()),
]
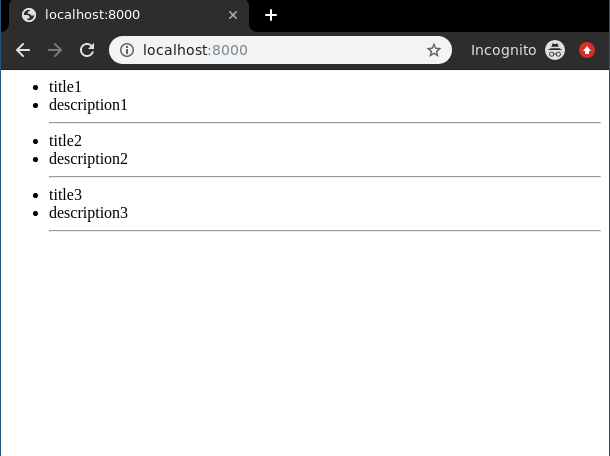
Create a template in templates/Mcatutorials/Mcatutorialsmodel_list.html,
< ul>
< !-- Iterate over object_list -->
{% for object in object_list %}
< !-- Display Objects -->
< li>{{ object.title }}< /li>
< li>{{ object.description }}< /li>
< hr/>
< !-- If objet_list is empty -->
{% empty %}
< li>No objects yet.< /li>
{% endfor %}
< /ul>
Let’s check what is there on http://localhost:8000/

To check complete implementation of Class based ListView, visit ListView – Class Based Views Django
DetailViewDetail View refers to a view (logic) to display one instances of a table in the database. We have already discussed basics of Detail View in Detail View – Function based Views Django. Class Based Views automatically setup everything from A to Z. One just needs to specify which model to create DetailView for, then Class based DetailView will automatically try to find a template in app_name/modelname_detail.html. In our case it is Mcatutorials/templates/Mcatutorials/Mcatutorialsmodel_detail.html. Let’s create our class based view. In Mcatutorials/views.py,
from django.views.generic.detail import DetailView
from .models import McatutorialsModel
class McatutorialsDetailView(DetailView):
# specify the model to use
model = McatutorialsModel
Now create a url path to map the view. In Mcatutorials/urls.py,
from django.urls import path
# importing views from views..py
from .views import McatutorialsDetailView
urlpatterns = [
# < pk> is identification for id field,
# slug can also be used
path('< pk>/', McatutorialsDetailView.as_view()),
]
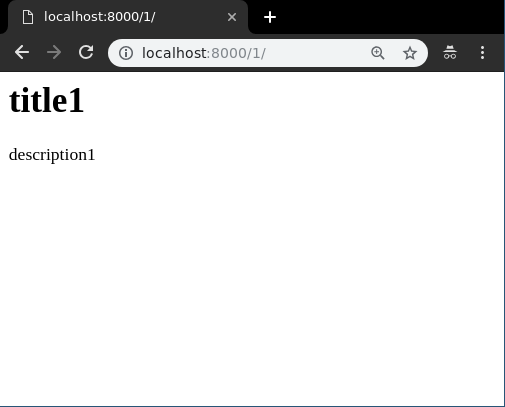
Create a template in templates/Mcatutorials/Mcatutorialsmodel_detail.html,
< h1>{{ object.title }}< /h1>
< p>{{ object.description }}< /p>
Let’s check what is there on http://localhost:8000/1/

To check complete implementation of Class based DetailView, visit DetailView – Class Based Views Django
UpdateViewUpdateView refers to a view (logic) to update a particular instance of a table from the database with some extra details. It is used to update enteries in the database for example, updating an article at mcatutorials. We have already discussed basics of Update View in Update View – Function based Views Django. Class Based Views automatically setup everything from A to Z. One just needs to specify which model to create UpdateView for, then Class based UpdateView will automatically try to find a template in app_name/modelname_form.html. In our case it is Mcatutorials/templates/Mcatutorials/Mcatutorialsmodel_form.html. Let’s create our class based view. In Mcatutorials/views.py,
# import generic UpdateView
from django.views.generic.edit import UpdateView
# Relative import of McatutorialsModel
from .models import McatutorialsModel
class McatutorialsUpdateView(UpdateView):
# specify the model you want to use
model = McatutorialsModel
# specify the fields
fields = [
"title",
"description"
]
# can specify success url
# url to redirect after successfully
# updating details
success_url ="/"
Now create a url path to map the view. In Mcatutorials/urls.py,
from django.urls import path
# importing views from views..py
from .views import McatutorialsUpdateView
urlpatterns = [
# < pk> is identification for id field,
# < slug> can also be used
path('< pk>/update', McatutorialsUpdateView.as_view()),
]
Create a template in templates/Mcatutorials/Mcatutorialsmodel_form.html,
< form method="post">
{% csrf_token %}
{{ form.as_p }}
< input type="submit" value="Save">
< /form>
Let’s check what is there on http://localhost:8000/1/update/

To check complete implementation of Class based UpdateView, visit UpdateView – Class Based Views Django.
DeleteViewDelete View refers to a view (logic) to delete a particular instance of a table from the database. It is used to delete enteries in the database for example, deleting an article at mcatutorials. We have already discussed basics of Delete View in Delete View – Function based Views Django. Class Based Views automatically setup everything from A to Z. One just needs to specify which model to create DeleteView for, then Class based DeleteViewde will automatically try to find a template in app_name/modelname_confirm_delete.html. In our case it is Mcatutorials/templates/Mcatutorials/Mcatutorialsmodel_confirm_delete.html. Let’s create our class based view. In Mcatutorials/views.py,
# import generic UpdateView
from django.views.generic.edit import DeleteView
# Relative import of McatutorialsModel
from .models import McatutorialsModel
class McatutorialsDeleteView(DeleteView):
# specify the model you want to use
model = McatutorialsModel
# can specify success url
# url to redirect after successfully
# deleting object
success_url ="/"
Now create a url path to map the view. In Mcatutorials/urls.py,
from django.urls import path
# importing views from views..py
from .views import McatutorialsDeleteView
urlpatterns = [
# < pk> is identification for id field,
# slug can also be used
path('< pk>/delete/', McatutorialsDeleteView.as_view()),
]
Create a template in templates/Mcatutorials/Mcatutorialsmodel_confirm_delete.html,
< form method="post">{% csrf_token %}
< p>Are you sure you want to delete "{{ object }}"?< /p>
< input type="submit" value="Confirm">
< /form>
Let’s check what is there on http://localhost:8000/1/delete

To check complete implementation of Class based DeleteView, visit DeleteView – Class Based Views Django
FormViewFormView refers to a view (logic) to display and verify a Django Form. For example a form to register users at mcatutorials. Class Based Views automatically setup everything from A to Z. One just needs to specify which form to create FormView for and template_name, then Class based FormView will automatically render that form. Let’s create our class based view. In Mcatutorials/views.py,
# import generic FormView
from django.views.generic.edit import FormView
# Relative import of McatutorialsForm
from .forms import McatutorialsForm
class McatutorialsFormView(FormView):
# specify the Form you want to use
form_class = McatutorialsForm
# sepcify name of template
template_name = "Mcatutorials / Mcatutorialsmodel_form.html"
# can specify success url
# url to redirect after successfully
# updating details
success_url ="/thanks/"
Create a template for this view in Mcatutorials/Mcatutorialsmodel_form.html,
< form method="post">
{% csrf_token %}
{{ form.as_p }}
< input type="submit" value="Save">
< /form>
Map a url to this view in Mcatutorials/urls.py,
from django.urls import path
# importing views from views..py
from .views import McatutorialsFormView
urlpatterns = [
path('', McatutorialsFormView.as_view()),
]
Now visit http://127.0.0.1:8000/,

To check complete implementation of Class based FormView, visit FormView – Class Based Views Django

