Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
Practical Paper
Industrial Training
Firebase - Github Authentication
In this chapter, we will show you how to authenticate users using the GitHub API.
Step 1 - Enable GitHub Authentication
Open Firebase dashboard and click Auth from the side menu and then SIGN-IN-METHOD in tab bar. You need enable GitHub authentication and copy the Callback URL. You will need this in step 2. You can leave this tab open since you will need to add Client ID and Client Secret once you finish step 2.
Step 2 - Create Github App
Follow this link to create the GitHub app. You need to copy the Callback URL from Firebase into the Authorization callback URL field. Once your app is created, you need to copy the Client Key and the Client Secret from the GitHub app to Firebase.
Step 3 - Create Buttons
We will add two buttons in the body tag.
index.html
< button onclick = "githubSignin()"> Github Signin < /button> < button onclick = "githubSignout()"> Github Signout < /button>
Step 4 - Create Auth Functions
We will create functions for signin and signout inside the index.js file.
index.js
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}
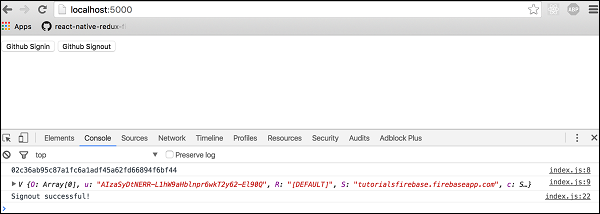
Now we can click on buttons to trigger authentication. Console will show that the authentication is successful.