Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
Practical Paper
Industrial Training
Firebase - Data
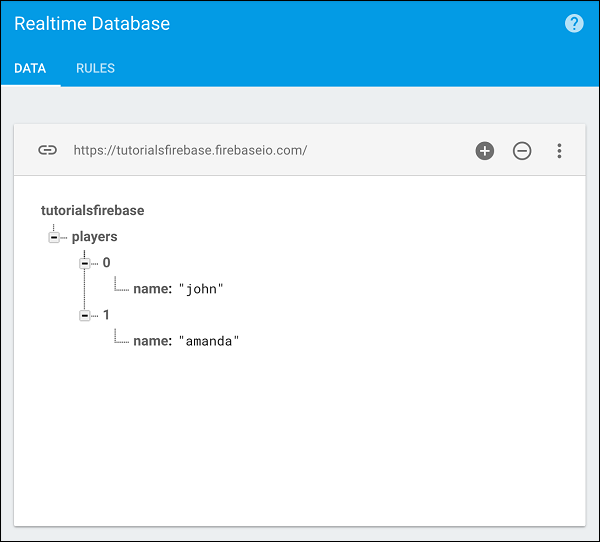
The Firebase data is representing JSON objects. If you open your app from Firebase dashboard, you can add data manually by clicking on the + sign.
We will create a simple data structure. You can check the image below.

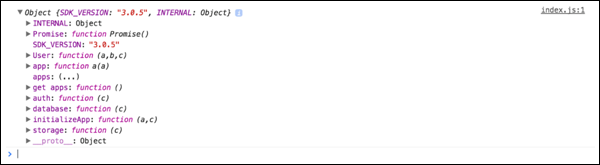
In the previous chapter, we connected Firebase to our app. Now, we can log Firebase to the console.
console.log(firebase)

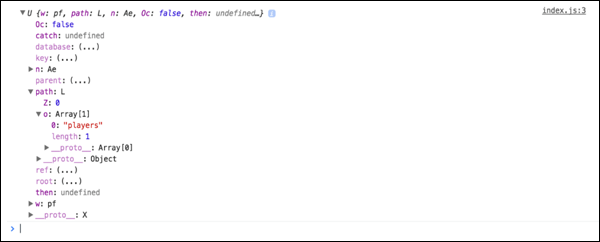
We can create a reference to our player’s collection.
var ref = firebase.database().ref('players');
console.log(ref);
We can see the following result in the console.