Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
Practical Paper
Industrial Training
Firebase - Environment Setup
In this chapter, we will show you how to add Firebase to the existing application. We will need NodeJS. Check the link from the following table, if you do not have it already.
| Sr.No. | Software & Description |
| 1 | NodeJS and NPM NodeJS is the platform needed for Firebase development. |
Step 1 - Create Firebase Account
You can create a Firebase account here
Step 2 - Create Firebase App
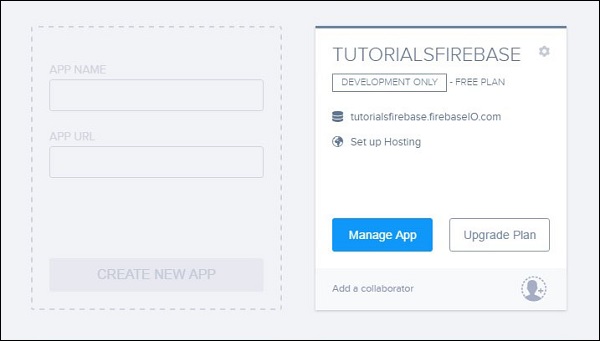
You can create new app from the dashboard page. The following image shows the app we created. We can click the Manage App button to enter the app.

Step 3a - Create basic HTML/js App
You just need to create a folder where your app will be placed. Inside that folder, we will need index.html and index.js files. We will add Firebase to the header of our app.
index.html
< html >
< head >
< script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js">< /script>
< script type = "text/javascript" src = "index.js">< /script>
< /head>
< body>
< /body>
< /html>
Step 3b - Use NPM or Bower
If you want to use your existing app, you can use Firebase NPM or Bowers packages. Run one of the following command from your apps root folder.
npm install firebase --save
bower install firebase

