Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
Practical Paper
Industrial Training
Firebase - Email Authentication
In this chapter, we will show you how to use Firebase Email/Password authentication.
Create user
To authenticate a user, we scan use the createUserWithEmailAndPassword(email, password) method.
Example
Let us consider the following example.
var email = "myemail@email.com";
var password = "mypassword";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
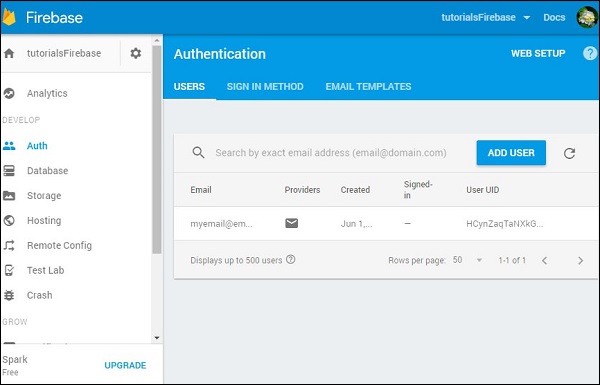
We can check the Firebase dashboard and see that the user is created.

Sign In
The Sign-in process is almost the same. We are using the signInWithEmailAndPassword(email, password)to sign in the user.
Example
Let us consider the following example.
var email = "myemail@email.com";
var password = "mypassword";
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
Signout
And finally we can logout the user with the signOut() method.
Example
Let us consider the following example.
firebase.auth().signOut().then(function() {
console.log("Logged out!")
}, function(error) {
console.log(error.code);
console.log(error.message);
});

