Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
Practical Paper
Industrial Training
Translation
2d transformations
transformaions are a fundamental part of computer graphics. transformations are used to position objects, to shape objects, to change viewing positions, and even to change how something is viewed (e.g. the type of perspective that is used).

in 3d graphics, we must use 3d transformations. however, 3d transformations can be quite confusing so it helps to first start with 2d.
there are 4 main types of transformations that one can perform in 2 dimensions:
these basic transformations can also be combined to obtain more complex transformations. in order to make the representation of these complex transformations easier to understand and more efficient, we introduce the idea of homogeneous coordinates.
representation of points/objects
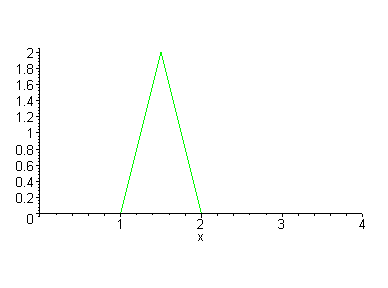
a point p in 2d is represented as a pair of numbers: p= (x, y) where x is the x-coordinate of the point p and y is the y-coordinate of p . 2d objects are often represented as a set of points (vertices), {p1,p2,...,pn}, and an associated set of edges {e1,e2,...,em}. an edge is defined as a pair of points e = {pi,pj}. what are the points and edges of the triangle below?
we can also write points in vector/matrix notation as

translations
assume you are given a point at (x,y)=(2,1). where will the point be if you move it 3 units to the right and 1 unit up? ans: (x',y') = (5,2). how was this obtained? - (x',y') = (x+3,y+1). that is, to move a point by some amount dx to the right and dy up, you must add dx to the x-coordinate and add dy to the y-coordinate.
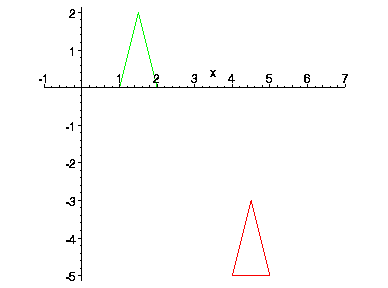
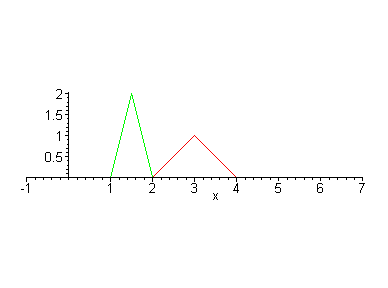
what was the required transformation to move the green triangle to the red triangle? here the green triangle is represented by 3 points
triangle = { p1=(1,0), p2=(2,0), p3=(1.5,2) }

what are the points and edges in this picture of a house? what are the transformation is required to move this house so that the peak of the roof is at the origin? what is required to move the house as shown in animation?
here for animation
matrix/vector representation of translations
a translation can also be represented by a pair of numbers, t=(tx,ty) where tx is the change in the x-coordinate and ty is the change in y coordinate. to translate the point p by t, we simply add to obtain the new (translated) point q = p + t.
scaling
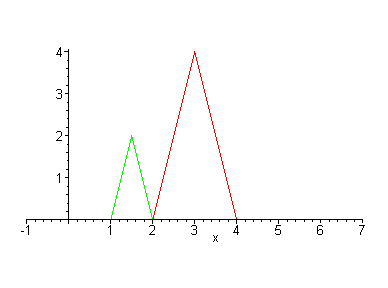
suppose we want to double the size of a 2-d object. what do we mean by double? double in size, width only, height only, along some line only? when we talk about scaling we usually mean some amount of scaling along each dimension. that is, we must specify how much to change the size along each dimension. below we see a triangle and a house that have been doubled in both width and height (note, the area is more than doubled).

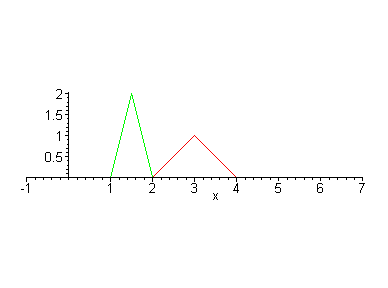
the scaling for the x dimension does not have to be the same as the y dimension. if these are different, then the object is distorted. what is the scaling in each dimension of the pictures below?

and if we double the size, where is the resulting object? in the pictures above, the scaled object is always shifted to the right. this is because it is scaled with respect to the origin. that is, the point at the origin is left fixed. thus scaling by more than 1 moves the object away from the origin and scaling of less than 1 moves the object toward the origin. this can be seen in the animation below.
here for animationthis is because of how basic scaling is done. the above objects have been scaled simply by multiplying each of its points by the appropriate scaling factor. for example, the point p=(1.5,2) has been scaled by 2 along x and .5 along y. thus, the new point is
q = (2*1.5,.5*2) = (3,1).
matrix/vector representation of translations
scaling transformations are represented by matrices. for example, the above scaling of 2 and .5 is represented as a matrix:
scaling about a particular point
what do we do if we want to scale the objects about their center as show below? answer

rotation
below, we see objects that have been rotate by 25 degrees.
again, we see that basic rotations are with respect to the origin:
matrix/vector representation of translations
shear
matrix/vector representation of translations
shear along x axis =
shear along y axis =
combining transformations
we saw that the basic scaling and rotating transformations are always with respect to the origin. to scale or rotate about a particular point (the fixed point) we must first translate the object so that the fixed point is at the origin. we then perform the scaling or rotation and then the inverse of the original translation to move the fixed point back to its original position. for example, if we want to scale the triangle by 2 in each direction about the point fp = (1.5,1), we first translate all the points of the triangle by t = (-1.5,-1), scale by 2 (s) , and then translate back by -t=(1.5,1). mathematically this looks like
q =
order matters!
notice the order in which these transformations are performed. the first (rightmost) transformation is t and the last (leftmost) is -t. if you apply these transformations in a different order then you will get very different results. for example, what happens when you first apply t followed by -t followed by s? here t and -t cancel each other out and you are simply left with s
.sometimes (but be careful) order does not matter, for example, if you apply multiple 2d rotations, order makes no difference:
r1 r2 = r2 r1
but this will not necessarily be true in 3d!!
homogeneous coordinates
in general, when you want to perform a complex transformation, you usually make it by combining a number of basic transformations. the above equation for q, however, is awkward to read because scaling is done by matrix multiplication and translation is done by vector addition. in order to represent all transformations in the same form, computer scientists have devised what are called homogeneous coordinates. do not try to apply any exotic interpretation to them. they are simply a mathematical trick to make the representation be more consistent and easier to use.
homogeneous coordinates (hc) add an extra virtual dimension. thus 2d hc are actually 3d and 3d hc are 4d. consider
a 2d point p = (x,y). in hc, we represent p as p = (x,y,1). an extra coordinate is added whose value is always
1. this may seem odd but it allows us to now represent translations as matrix multiplication instead of as vector
addition. a translation (dx, dy) which would normally be performed as q = (x,y) + (dx, dy) now is written as
q = t p =
now, we can write the scaling about a fixed point as simply a matrix multiplication:
q = (-t) s t p = a p,
where a = (-t) s t
the matrix a can be calculated once and then applied to all the points in the object. this is much more efficient than our previous representation. it is also easier to identify the transformations and their order when everything is in the form of matrix multiplication.
the matrix for scaling in hc is
s =
and the matrix for rotation is
r =

