Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
Practical Paper
Industrial Training
iOS Development Swift 2 - Integrating Maps
Maps have become a part of everyone’s daily life. They have become so useful when we travel to places or search for some place.
Integrating Maps and Locating India Gate
We will make maps in our application, which will be showing us the India Gate in the center. We will learn maps by implementing in a project. So, create a single view iOS application and name it whatever you want.
Adding Map Kit View
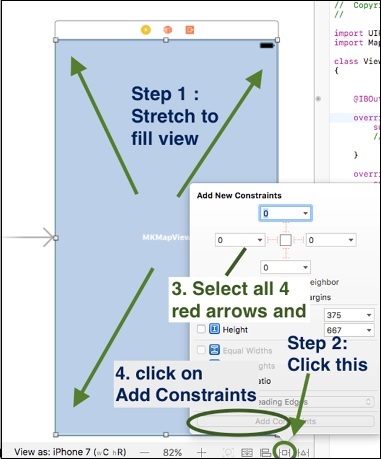
Go to the object library and search for map kit view, click drag and bring it to your view, stretch it so that it fills the complete view.

Adding Constraints
Create an outlet for mapViewKit by control + drag to view the controller.swift file. It might show an error right now, but we will handle it. On top of the file, below the import UIKIT, add import MapKit, this will remove the error.
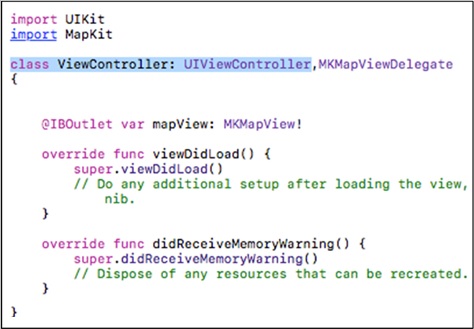
After that, add MKMapViewDelegate after class ViewController: UIViewController. Now, the file should look like as follows −

Now, we will create Latitude and Longitude, Delta, Span, Location and Region for our Map. Before that, we will tell you how to get latitude and longitude of a place.
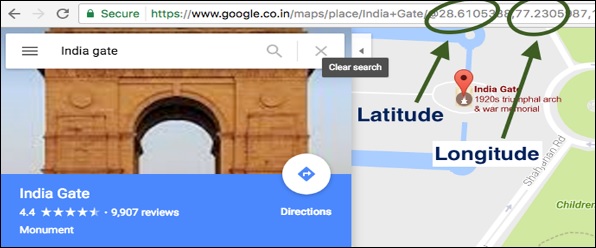
Go to maps.google.com and search for some location. On the top, we will see its latitude and longitude in the URL. For example: Let us search for India Gate.

Setting Latitude and Longitude
After getting the latitude and longitude, we will make variables for them.
let latitude: CLLocationDegrees = 28.610 let longitude: CLLocationDegrees = 77.230
Setting Delta for Latitude and Longitude
After adding latitude and longitude, we will add delta for them, which is the value that can verify our latitude and longitude. They should be kept minimum for more locations that are exact.
let latDelta: CLLocationDegrees = 0.04 let lonDelta: CLLocationDegrees = 0.04
Setting Span, Location and Region for Map
Then we will create a Span, Location and Region for our map.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta, longitudeDelta: lonDelta) let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude: latitude, longitude: longitude) let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)
Setting the Map
We will set the map with the following command.
mapView.setRegion(region, animated: true)
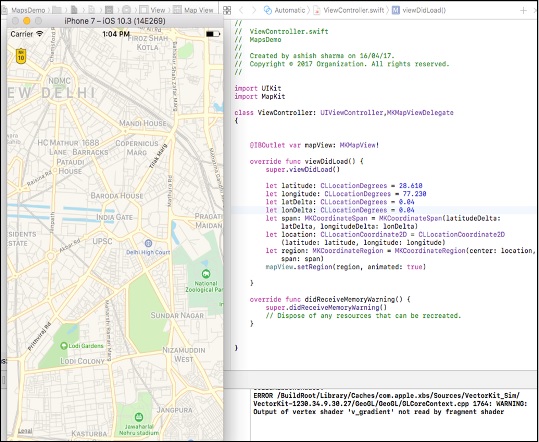
Our final Application should look like the screenshot shown below.

We should take care that our location set is exactly in the center of our application. This is all we will do with maps right now.

