Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
Practical Paper
Industrial Training
iOS Development Swift 2 - First Application
In this tutorial, we will be learning some of the elementary concepts of our iOS development, which include −
- Making a New Project
- Features of our IDE
- Navigating through the IDE
- Adding a Label to your View
- Running the application
- Adjusting the simulator according to your comfort
If you are a beginner, then this tutorial is going to be of immense help.
Creating a New Xcode Project
To create a new Xcode Project, we should follow the steps given below.
Step 1 − Click on the Xcode icon in your Launchpad, then select Create a new Xcode project.

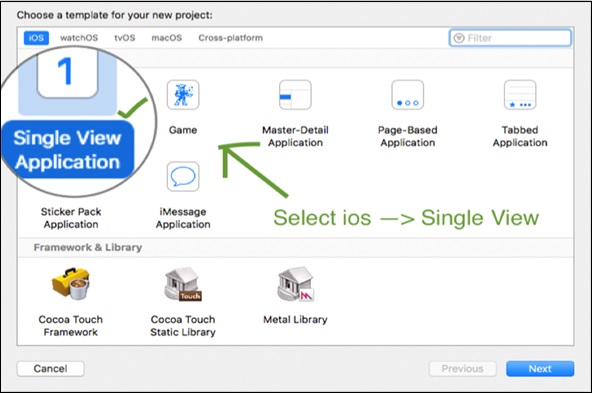
Step 2 − Select iOS and then select Single View Application, click on Next.

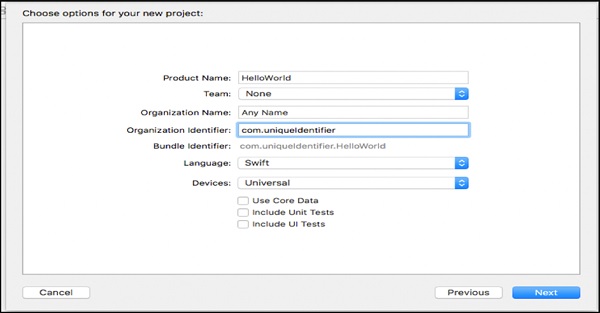
Step 3 − The subsequent screen that comes up will have a few fields to fill. The following points explain how to fill each of these fields.
- Enter the Project Name − it can be a name resembling your project.
- The Team Field can be left empty for now. It is used when we make an application in the team.
- The organization name is the name of your organization or if it is your personal project, you can name it anything. It does not matter until you want to publish your app on the app store.
- Identifier is generally a unique identifier for your application, which must not match any other app on the app store (only when you choose to upload your app on app store).
- Language will be Swift, device will be universal, and all other options will be unchecked for now.
Once all the details are filled, click the Next button.

Step 4 − Select the location where you want to store the project. Let “Create Git Repository” checkbox be unchecked for now, as we do not need it right now. Click on Create.
Congratulations! Your project has been created.
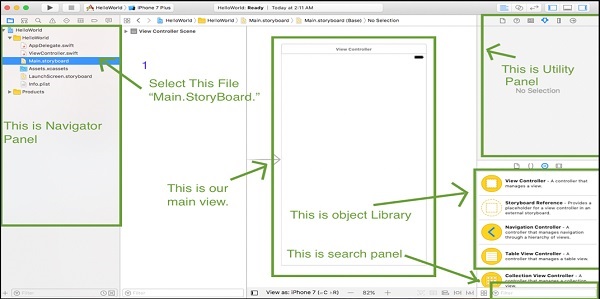
Navigation through Xcode Environment
Click on the Main.storyboard option inside your navigator panel. This will bring up the main view, which will appear when the application runs.

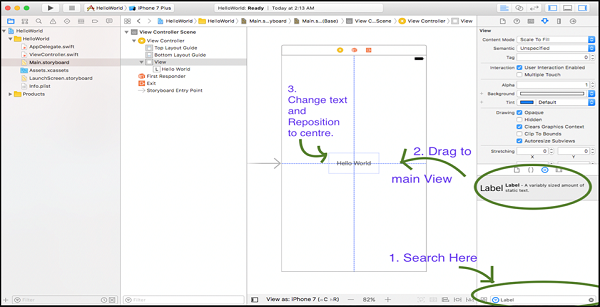
Adding Labels
In the right bottom corner of your screen there is a search bar. Type label in that search bar and press return.
- After searching the Label drag and drop the Label to your main view. Double click on the label text and Type “Hello World”.
- Drag the label to the center of the view, when the label is exactly in the center, two lines intersecting at the center will appear.
Now your view should look like the following screenshot.

Running the Application
Select your device, click on the Play button at the top right corner.

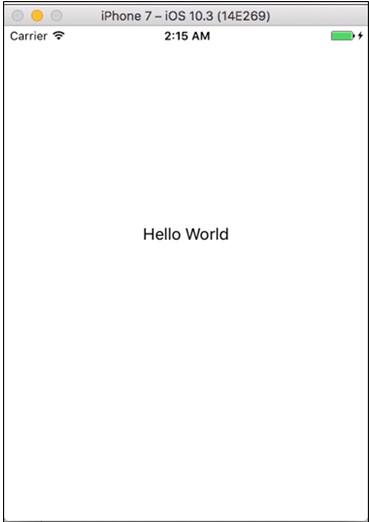
This is our final application, running on the iPhone 7 simulator.

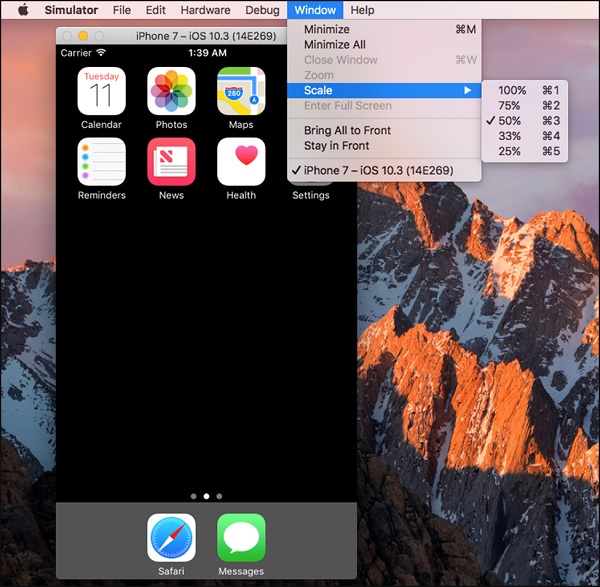
Adjusting Simulator Properties
When we run our application for the first time, the screen of your simulator might not be fit for your desktop or laptop screen. So, while your simulator is running in the foreground, click on Window → Scale, and choose a Simulator Screen size percentage that will suit your display.

We will continue discussing about the simulator features, as and when we use them in this tutorial.
Well done, this was the First Application, which you completed successfully. Cheers!

