Theoretical Paper
- Computer Organization
- Data Structure
- Digital Electronics
- Object Oriented Programming
- Discrete Mathematics
- Graph Theory
- Operating Systems
- Software Engineering
- Computer Graphics
- Database Management System
- Operation Research
- Computer Networking
- Image Processing
- Internet Technologies
- Micro Processor
- E-Commerce & ERP
- Dart Programming
- Flutter Tutorial
- Numerical Methods Tutorials
- VueJS
Practical Paper
Industrial Training
VueJS - Components
Vue Components are one of the important features of VueJS that creates custom elements, which can be reused in HTML.
Let’s work with an example and create a component, that will give a better understanding on how components work with VueJS.
Example
< html>
< head>
< title>VueJs Instance< /title>
< script type = "text/javascript" src = "js/vue.js">< /script>
< /head>
< body>
< div id = "component_test">
< testcomponent>< /testcomponent>
< /div>
< div id = "component_test1">
< testcomponent>< /testcomponent>
< /div>
< script type = "text/javascript" src = "js/vue_component.js">< /script>
< /body>
< /html>
vue_component.js
Vue.component('testcomponent',{
template : '< div>< h1>This is coming from component< /h1>< /div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});
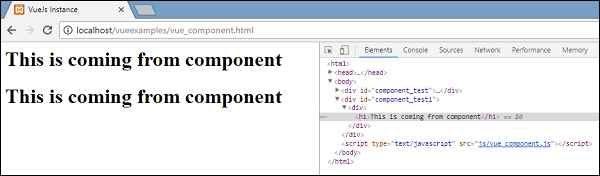
In the .html file, we have created two div with id component_test and component_test1. In the .js files shown above, two Vue instances are created with the div ids. We have created a common component to be used with both the view instances.
To create a component, following is the syntax.
Vue.component('nameofthecomponent',{ // options});
Once a component is created, the name of the component becomes the custom element and the same can be used in the Vue instance element created, i.e. inside the div with ids component_test and component_test1.
In the .js file, we have used a test component as the name of the component and the same name is used as the custom element inside the divs.
Example
< div id = "component_test"> < testcomponent>< /testcomponent> < /div> < div id = "component_test1"> < testcomponent>< /testcomponent> < /div>
In the component created in the .js file, we have added a template to which we have assigned a HTML code. This is a way of registering a global component, which can be made a part of any vue instance as shown in the following script.
Vue.component('testcomponent',{
template : '< div>< h1>This is coming from component< /h1>< /div>'
});
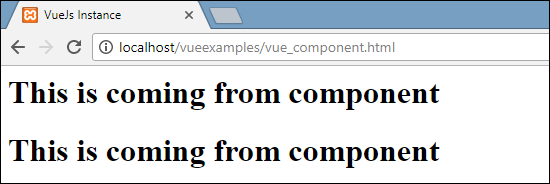
On execution, the same will be reflected in the browser.

The components are given the custom element tag, i.e.

We have also directly made the components a part of vue instance as shown in the following script.
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '< div>< h1>This is coming from component< /h1>< /div>'
}
}
});
This is called local registration and the components will be a part of only the vue instance created.
So far, we have seen the basic component with the basic options. Now, let’s add some more options such as data and methods to it. Just as Vue instance has data and methods, component also shares the same. Hence, we will extend the code, which we have already seen with data and methods.
Example
< html>
< head>
< title>VueJs Instance< /title>
< script type = "text/javascript" src = "js/vue.js">< /script>
< /head>
< body>
< div id = "component_test">
< testcomponent>< /testcomponent>
< /div>
< div id = "component_test1">
< testcomponent>< /testcomponent>
< /div>
< script type = "text/javascript" src = "js/vue_component.js">< /script>
< /body>
< /html>
vue_component.js
Vue.component('testcomponent',{
template : '< div v-on:mouseover = "changename()" v-on:mouseout = "originalname();">< h1>Custom Component created by < span id = "name">{{name}}< /span>< /h1>< /div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});
In the .js file above, we have added data that is a function, which returns an object. The object has a name property, which is assigned the value ‘Ria’. This is used in the following template.
template : '< div v-on:mouseover = "changename()" v-on:mouseout = "originalname();">< h1>Custom Component created by < span id = "name">{{name}}< /span>< /h1>< /div>',
In spite of having data as a function in components, we can use its properties the same way as we use with direct Vue instance. Also, there are two methods added, changename and originalname. In changename, we are changing the name property, and in originalname we are resetting it back to the original name.
We have also added two events on the div, mouseover and mouseout. The details of the events will be discussed in the Events chapter. So for now, mouseover calls changename method and mouseout calls originalname method.
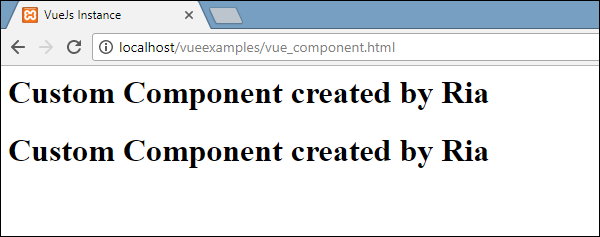
The display of the same is shown in the following browser.

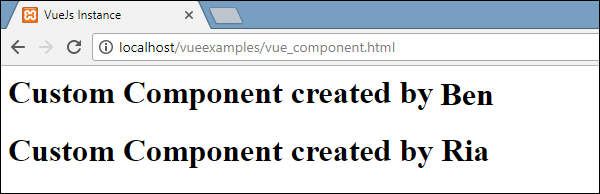
As seen in the above browser, it displays the name assigned in the data property, which is the same name. We have also assigned a mouseover event on the div and also a mouseout. Let’s see what happens when we mouseover and mouseout.

On mouseover, we see the name of the first component is changed to Ben, however, the second one remains as it is. This is because the data component is a function and it returns an object. Thus, when it is changed in one place, the same is not overwritten in other cases.
Dynamic Components
Dynamic components are created using the keyword < component>< /component> and it is bound using a property as shown in the following example.
Example
< html>
< head>
< title>VueJs Instance< /title>
< script type = "text/javascript" src = "js/vue.js">< /script>
< /head>
< body>
< div id = "databinding">
< component v-bind:is = "view">< /component>
< /div>
< script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '< div>< span style = "font-size:25;color:red;">Dynamic Component< /span>< /div>'
}
}
});
< /script>
< /body>
< /html>
Output

Dynamic component is created using the following syntax.
< component v-bind:is = "view">< /component>
It has v-bind:is = ”view”, and a value view is assigned to it. View is defined in the Vue instance as follows.
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '< div>< span style = "font-size:25;color:red;">Dynamic Component< /span>< /div>'
}
}
});
When executed, the template Dynamic Component is displayed in the browser.

